This article introduces and discusses some basic architectural terms. The intention is to facilitate more precise architectutal discussion and definition.
Some texts use tiers and layers as synonyms.
I don't like that as I think that usage looses precision - and precision is important in architecture.
A different approach is to define them as:
Which can be rephrased as:
or:
Let us illustrate with a bunch of examples.
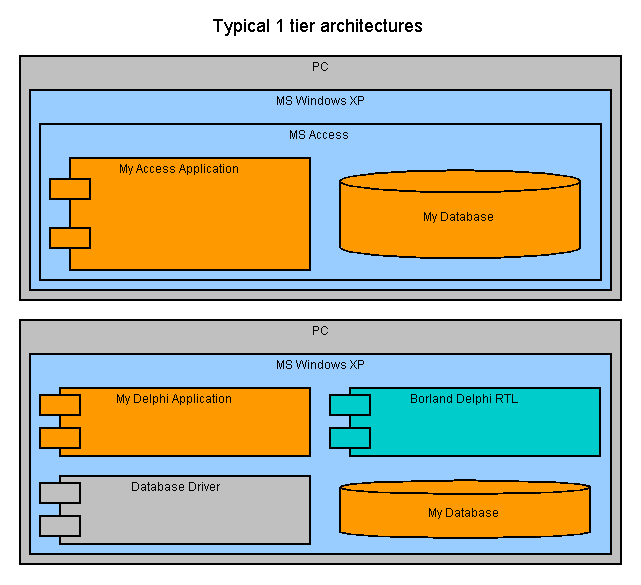
Examples of 1 tier architectures:

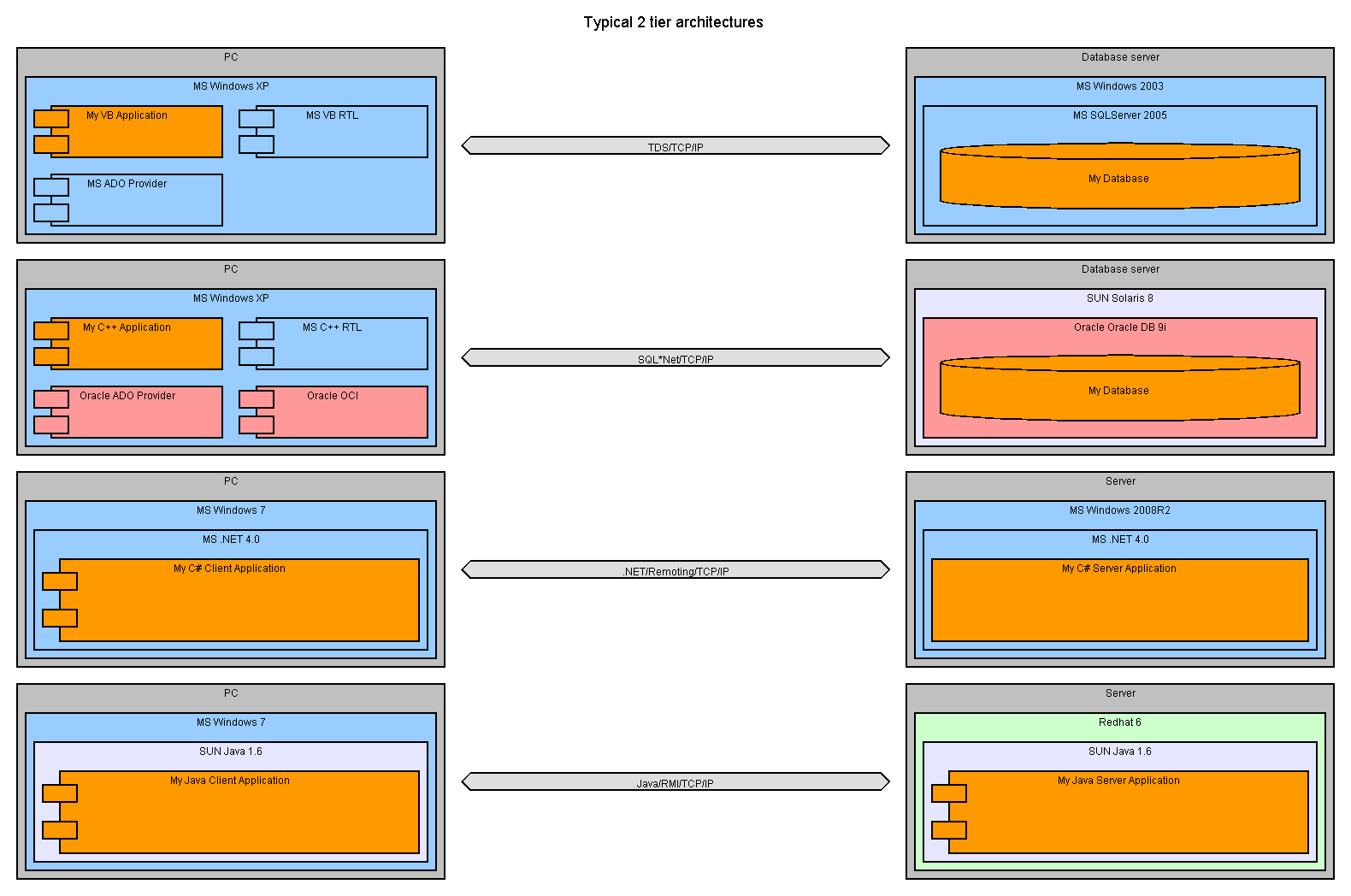
Examples of 2 tier architectures including both data editing applications and chat style applications:

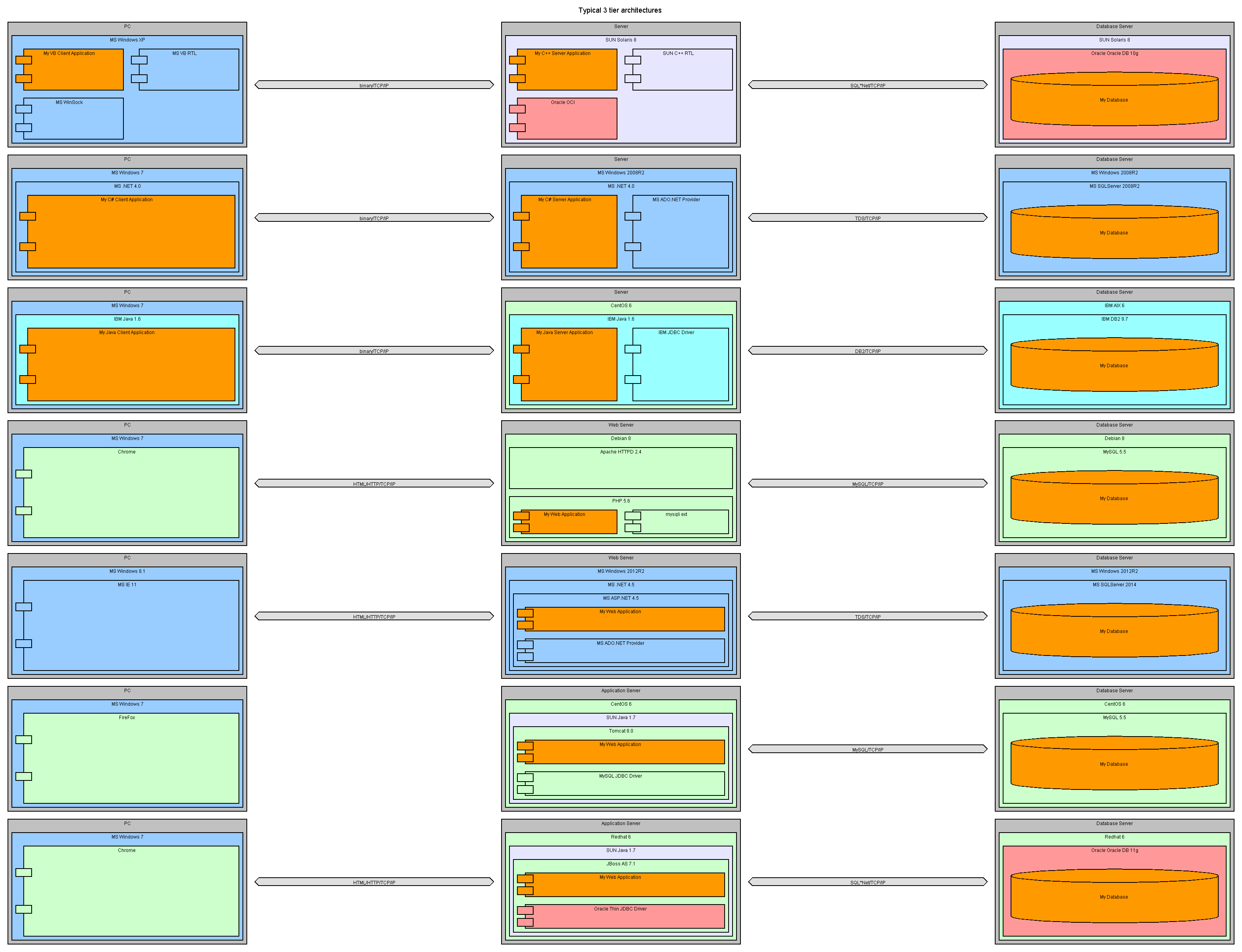
Examples of 3 tier architectures both fat client applications and traditional web applications:

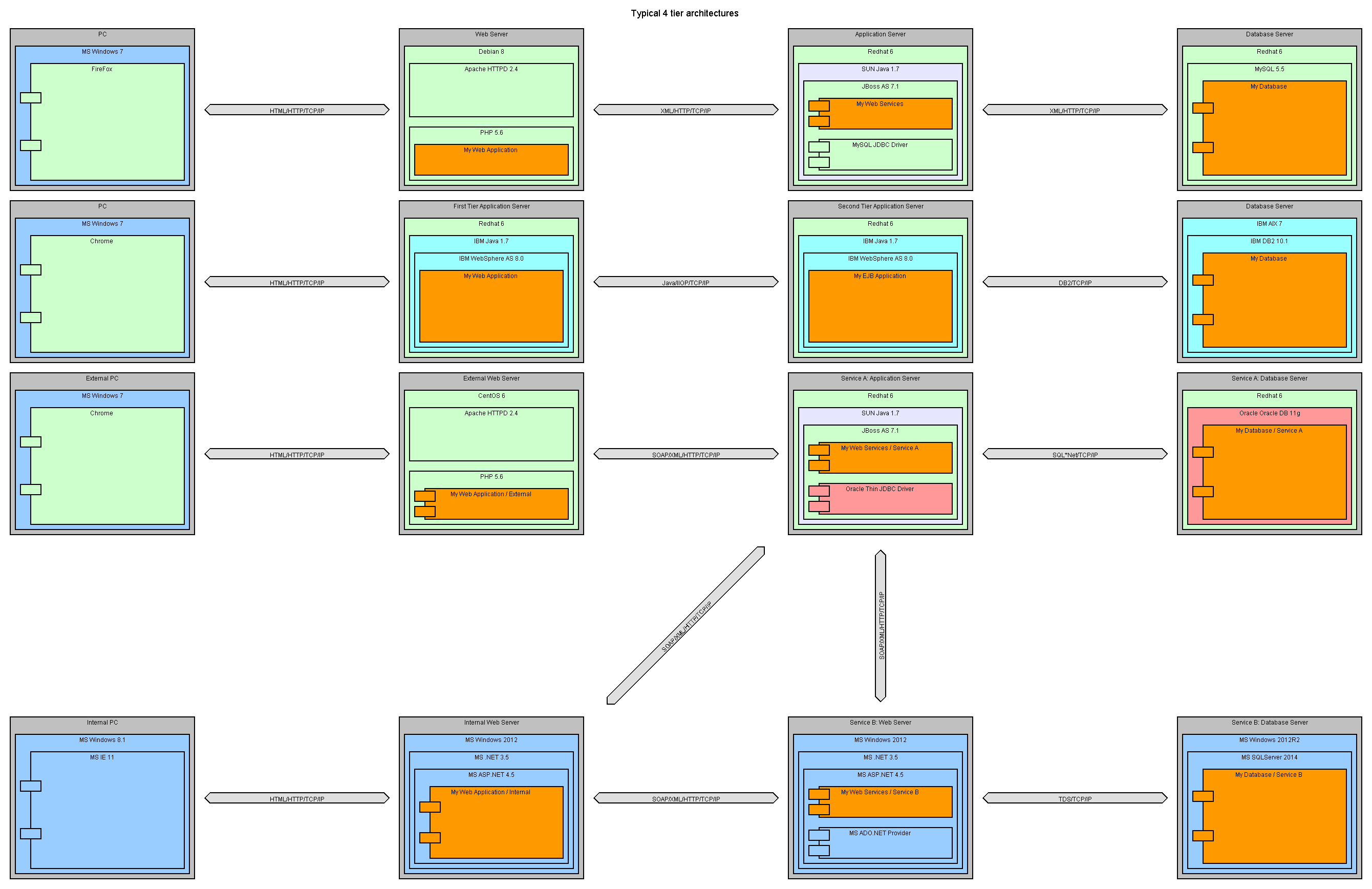
Examples of 4 tier architectures from extended web applications to full blown SOA:

Layers should:
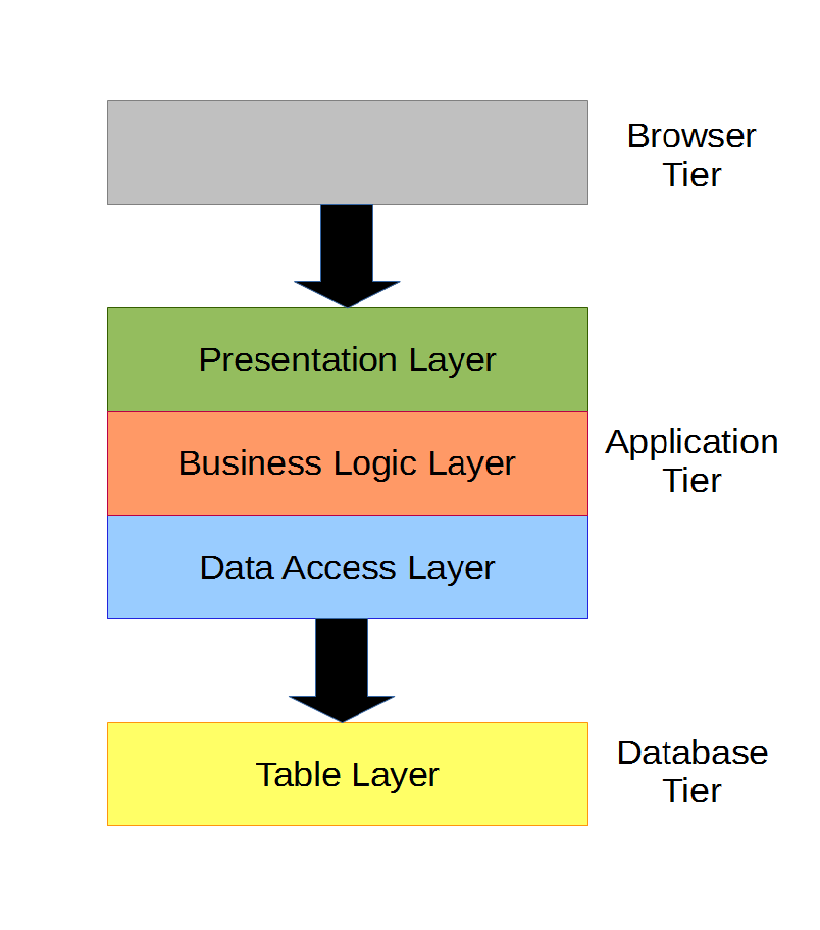
The classic division in layers is to divide the application tier in:
Like:

But several alternative divisions of layers exist.
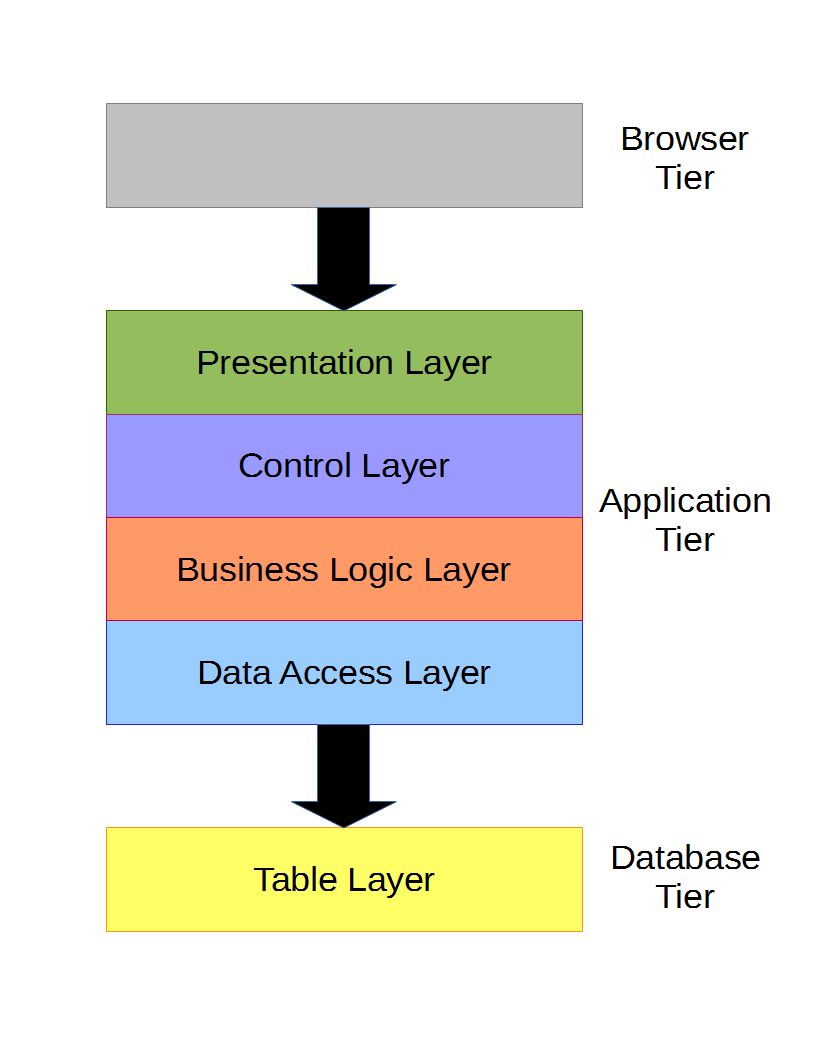
One can split the Presentation Layer in a Presentation Layer (visible part of the UI) and a Control Layer (part of UI handling user actions) like:

Certain technologies encourages this split:
I like the idea of the control layer and the ability to have different teams work on presentation layer and control layer.
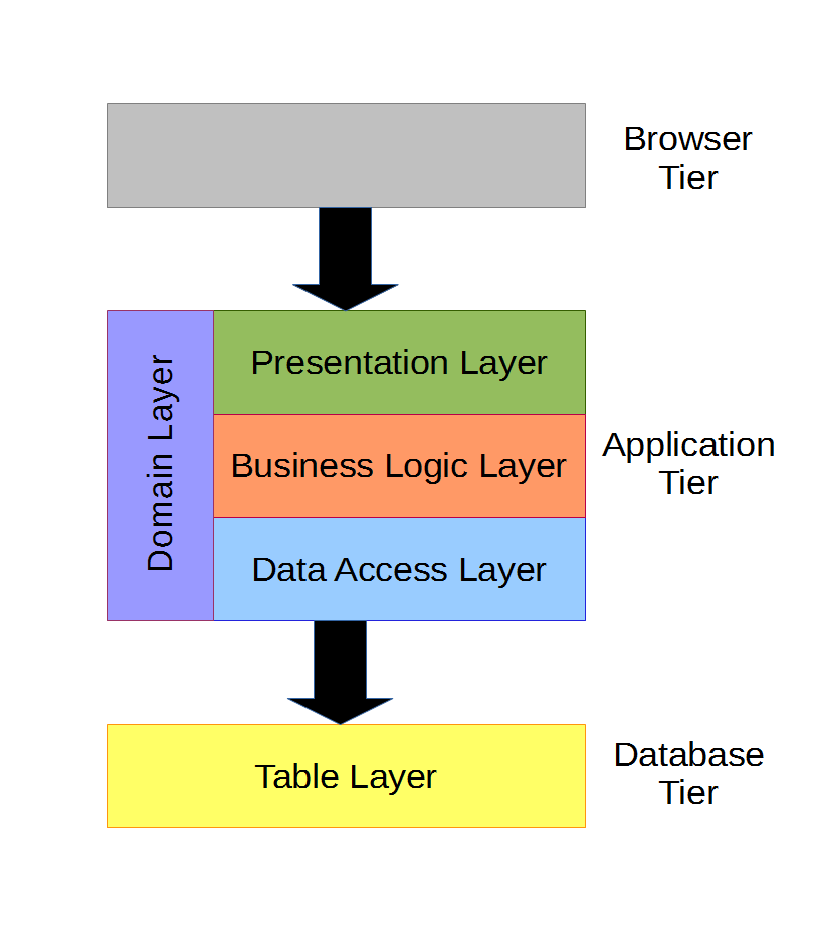
Another possibility is to have a domain layer (data model) with classes used across the 3 classic layers like:

It sort of break with the layer concept, but it can be done in a structured way. And it can often save a lot of data conversion and moving between layers.
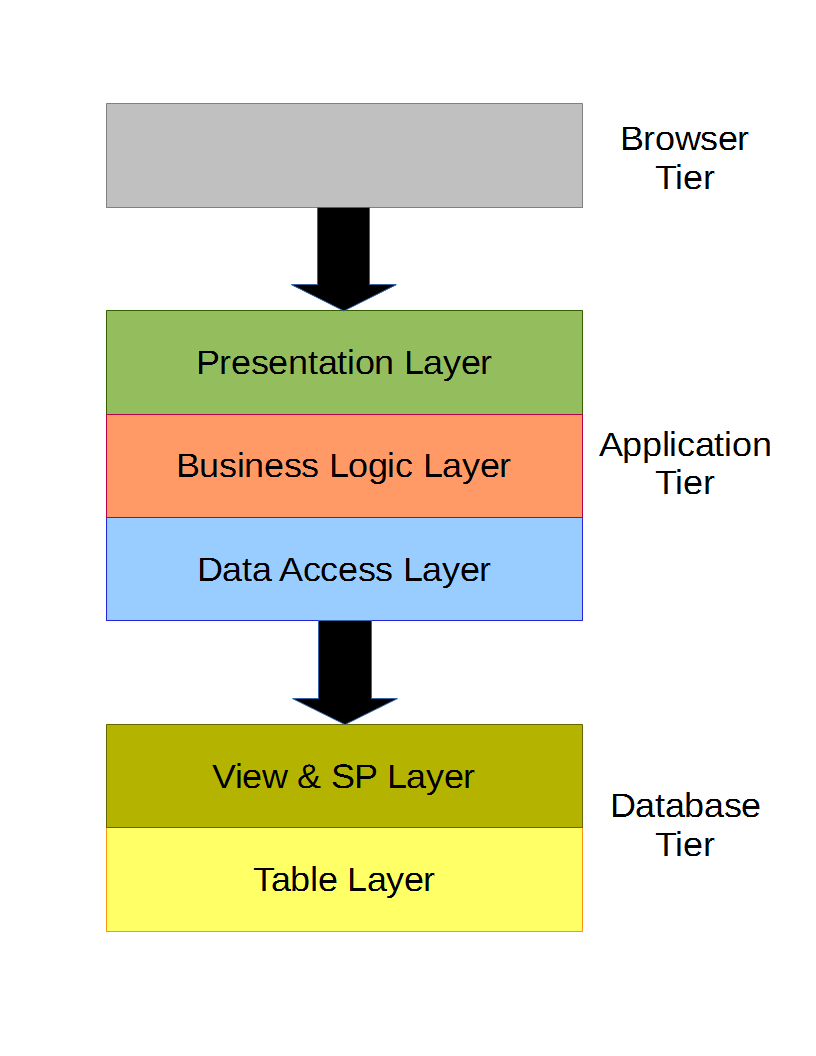
Another possibility is to not have the application access the database tables directly but let all database interaction go through views and stored procedures like:

This enable the DBA to change the actual table structure without requiring any application changes. It can also provide security benefits as the application can be granted access to only views and stored procedures but not the underlying tables.
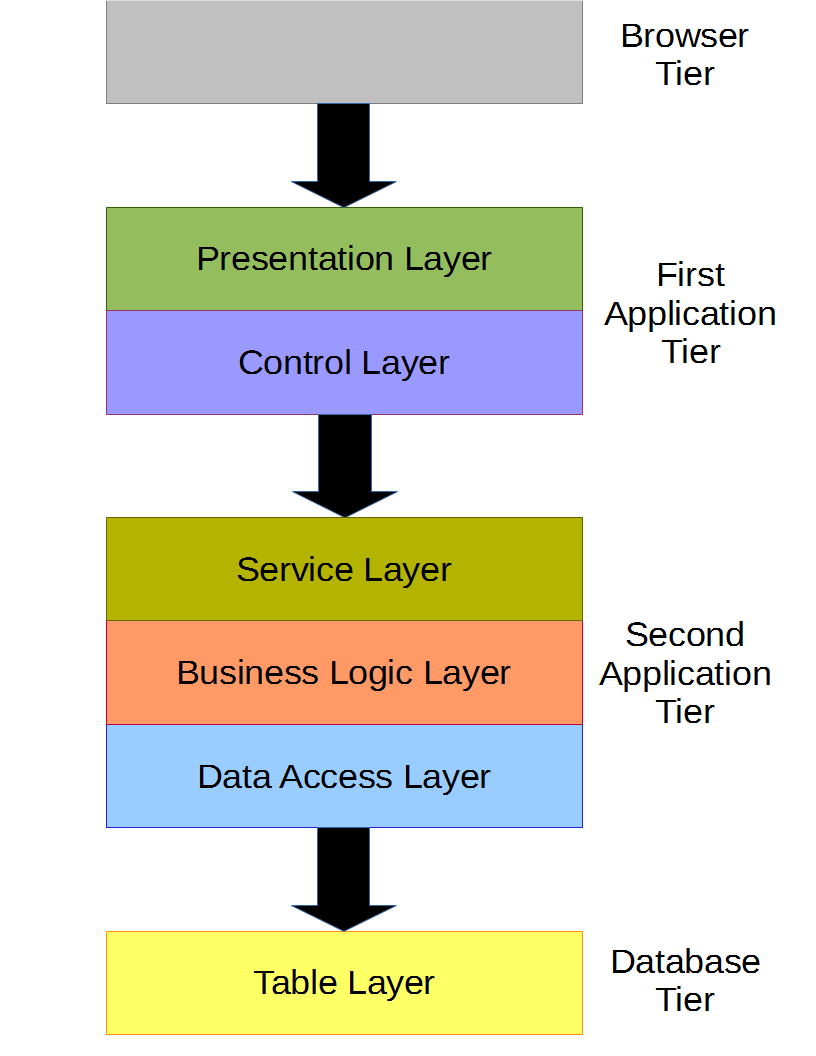
Yet another possibility is the 4 tier model where a Service Layer (exposing API) is introduced (and Control Layer seems to make a lot of sense) like:

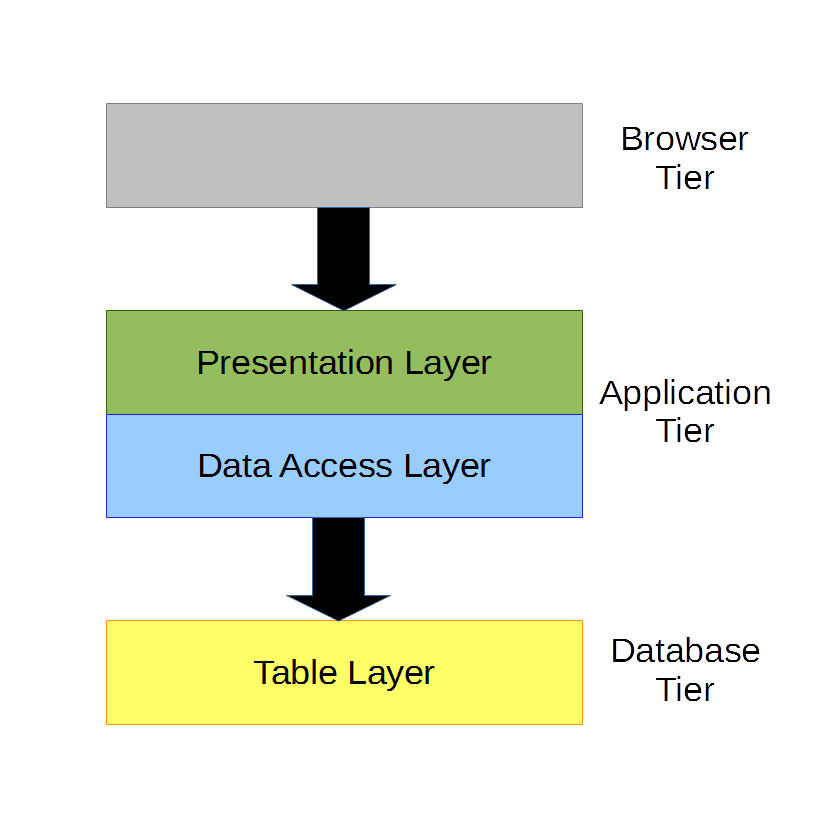
And of course there is the model with only Presentation Layer and Data Access suitable for ultra simple data editing applications with no business logic:

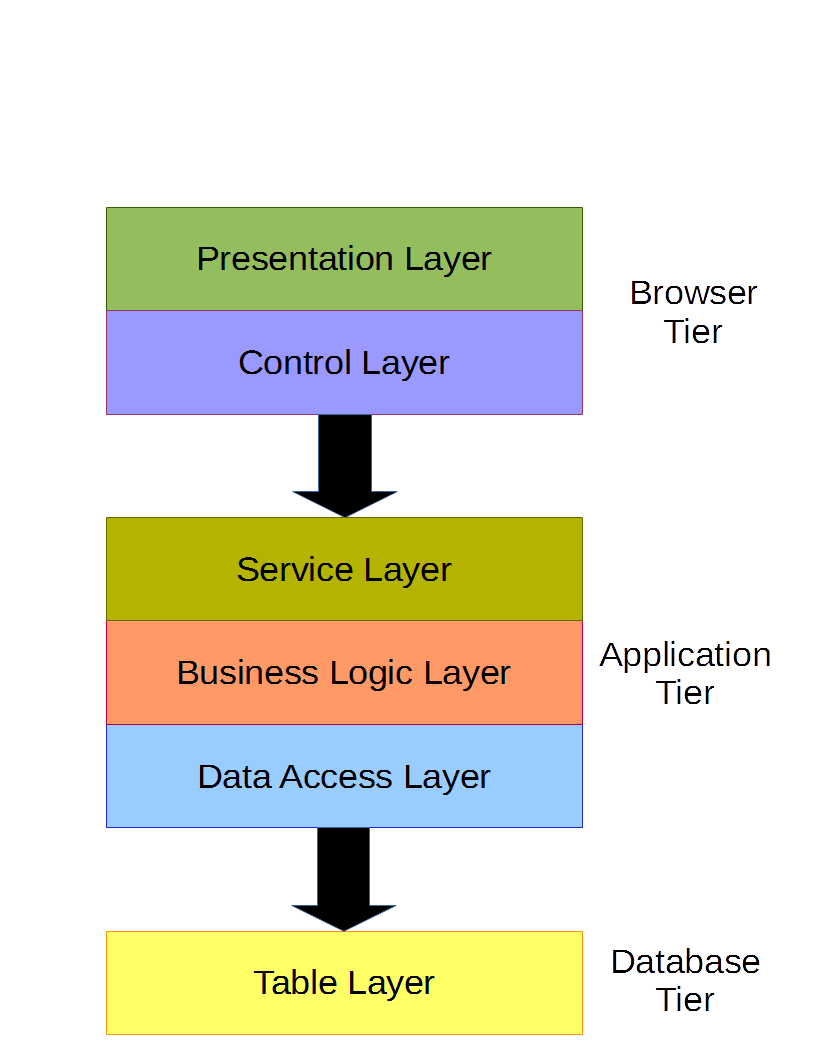
In these HTML 5 times it is also common to have all the UI logic out in the browser tier:

There is not a single right layer model. There can be many valid layer models for a given application. What is important is to agree on a layer model and be consistent in following it.
A classic GUI pattern is MVC.
There are two fundamental different ways of looking at MVC and layers:
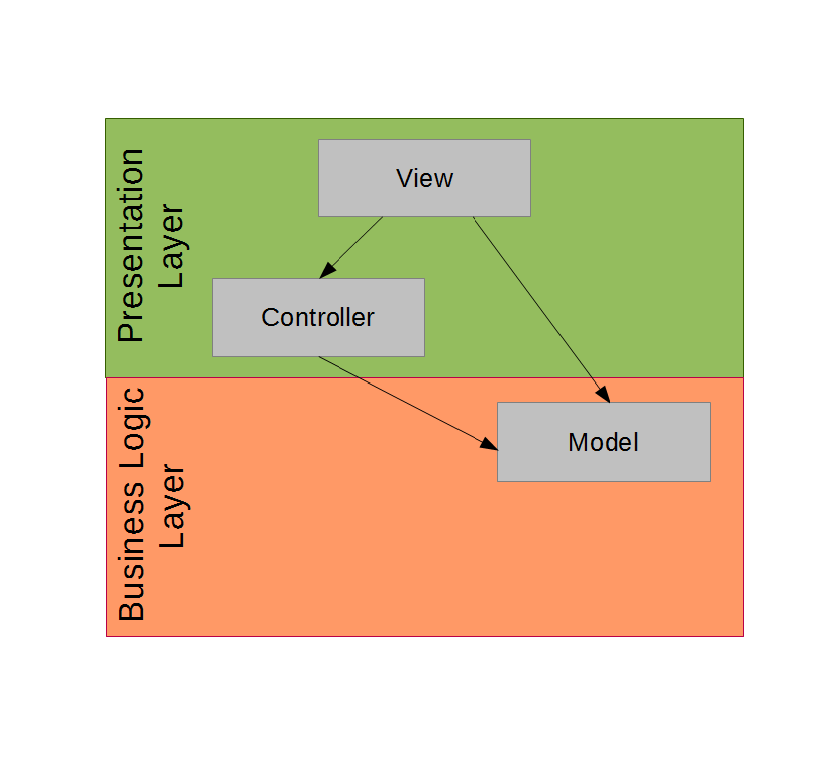
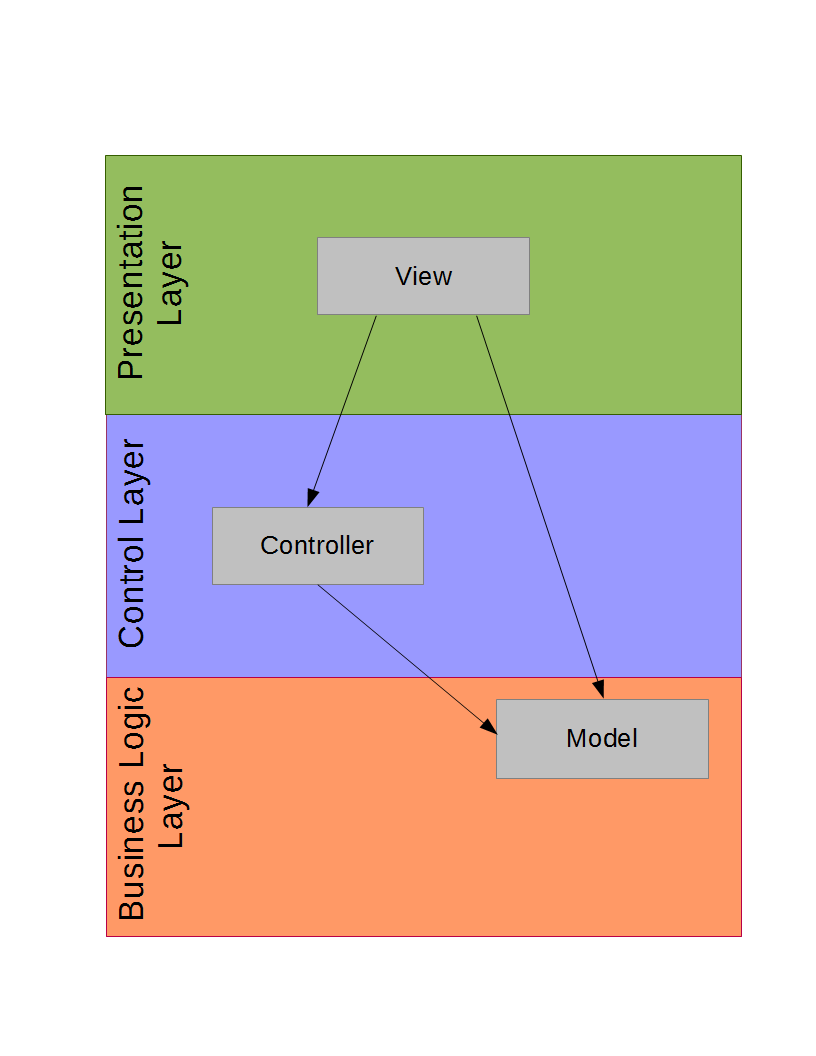
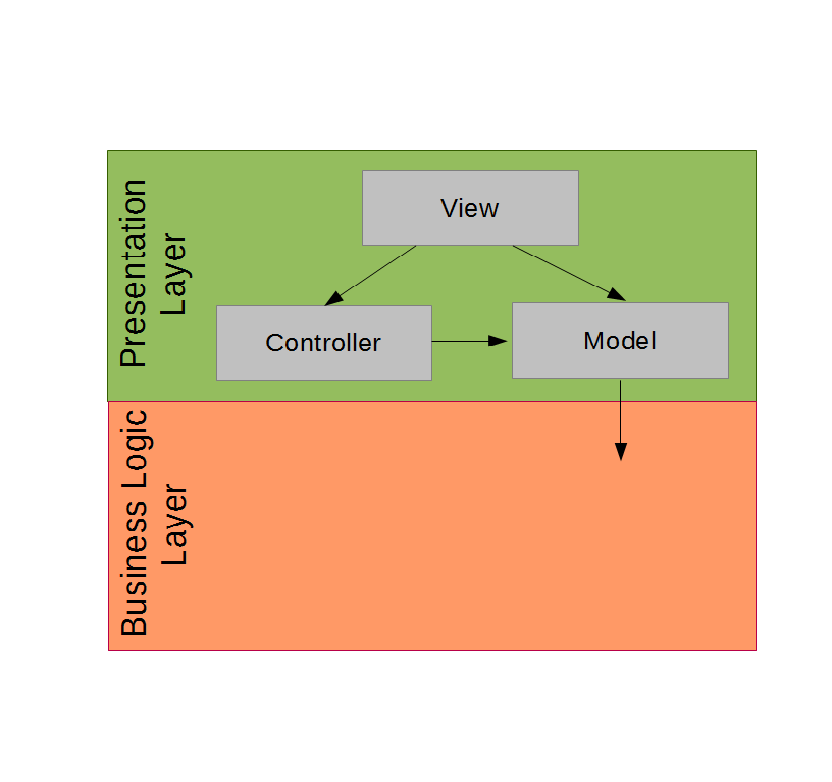
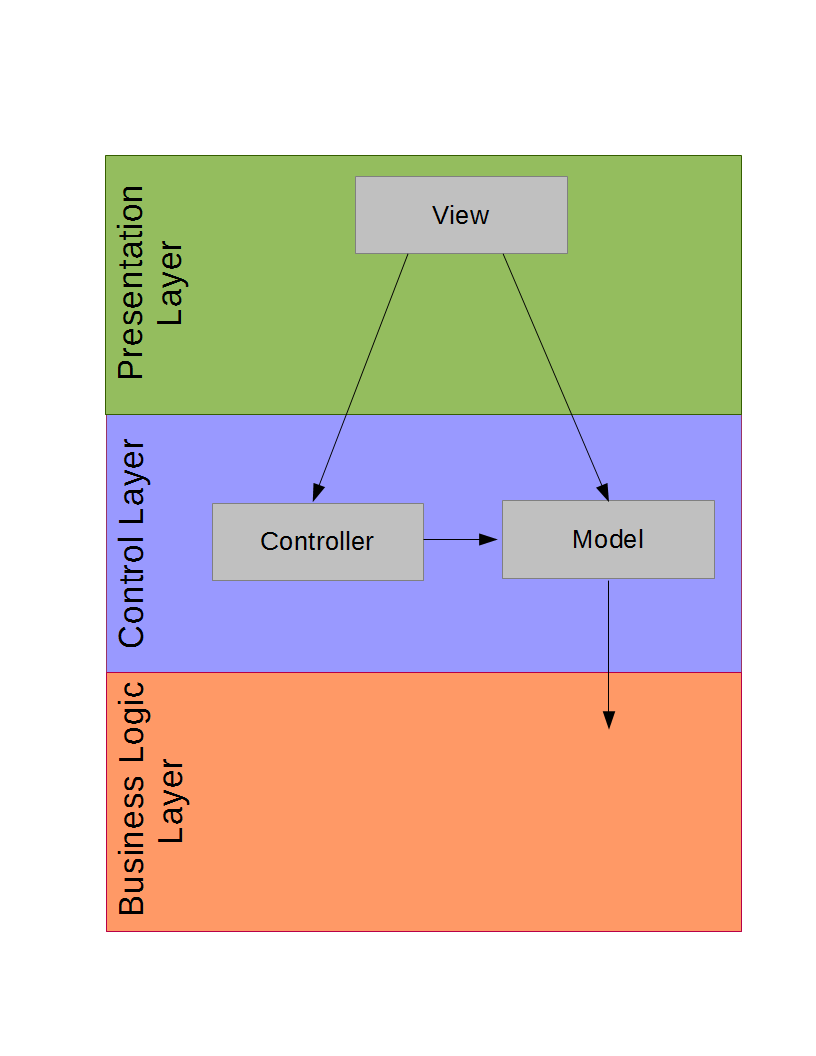
Business Logic Layer as Model:


Layer above Business Logic Layer as Model:


The above also applies to MVP (Model View Presenter) and MVVM (Model View ViewModel).
Layers should be loosely coupled.
A classic way to achieve this is for a layer only to expose:
to the layers above and keep all other classes including the classes implementing the actual functionality internal.
This is a somewhat oversimplified picture, but the overall concept is valid.
Applying this to the layer models described above show some interesting points.
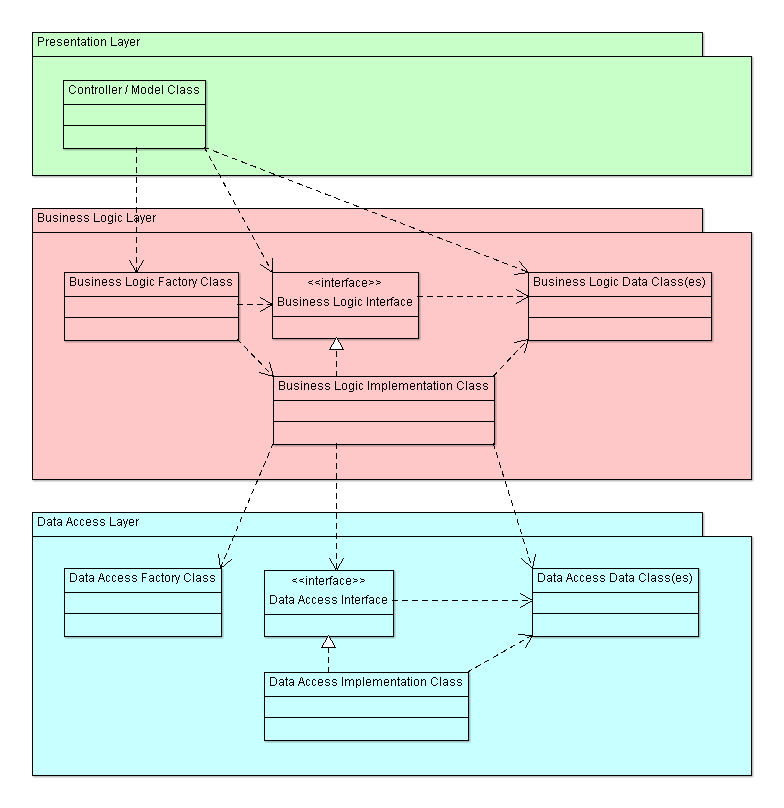
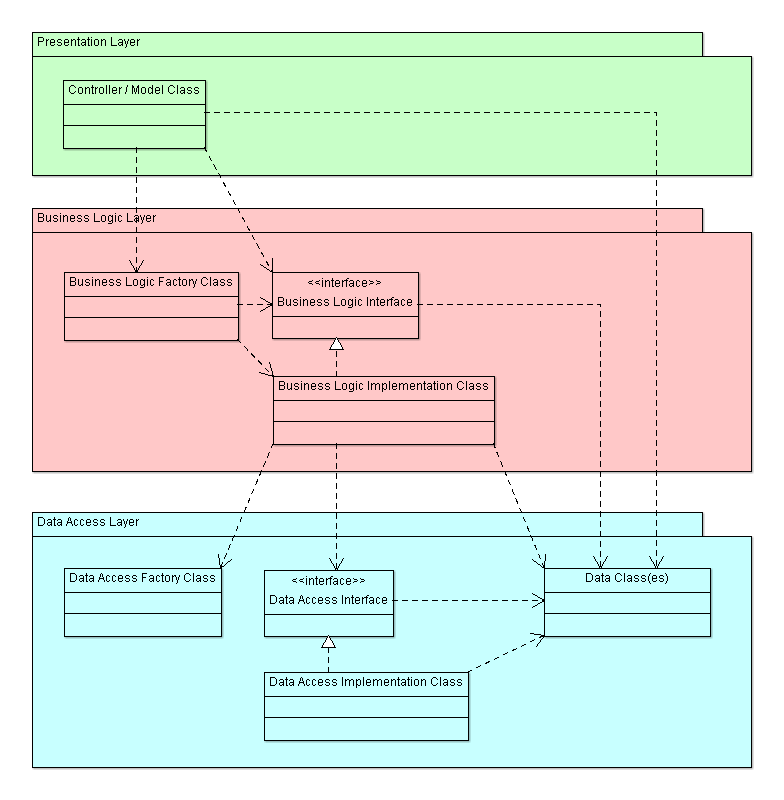
A classic Presentation Layer + Business Logic Layer + Data Access Layer model look like:

This is a clean model with good separation between layers. The downside is that data classes exist in two layers.
One way to address this issue is to relax the "layer only use layer immediatetly below" rule to a "layer only use layers below" rule.
This allows the following sligtly modified model:

The achieve the goal of only having data classes in one layer. The downside is the exposure of Data Access Layer to Presentation Layer.
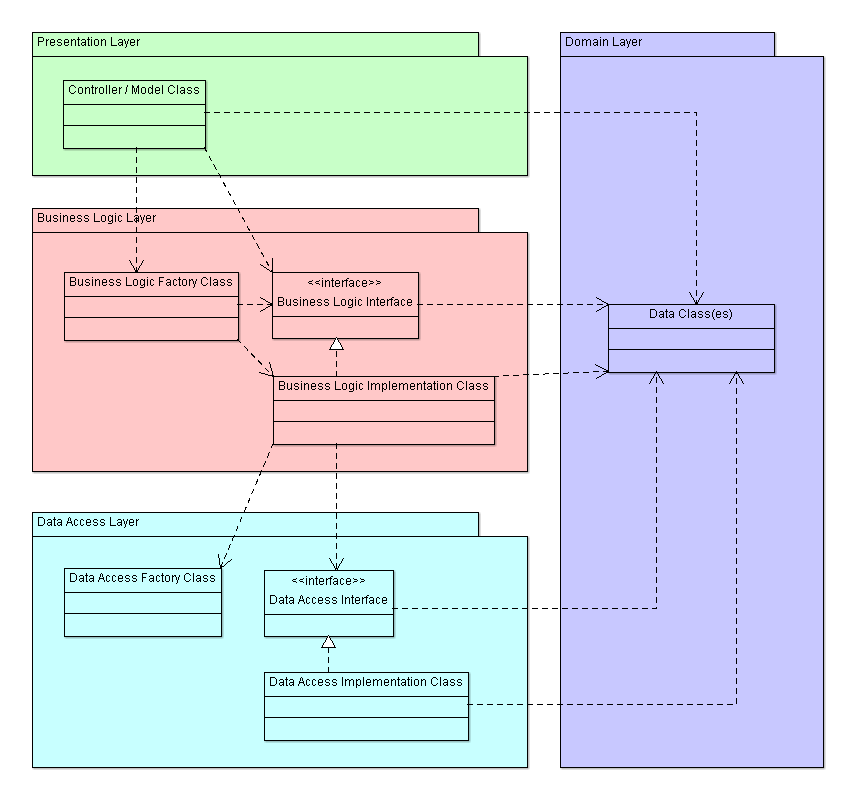
A different way to address the issue to use the Presentation Layer + Business Logic Layer + Data Access Layer + Domain Layer model described above.
That resuly this model:

The achieve the goal of only having data classes in one layer. The downside is the introduction of an entire new layer.
There are pros and cons of each model.
My preferences are:
One reason for favoring the classic model is that the two level of data classes are not identical. In fact the bigger and more complex the application becomes the more different the two level of data classes tend to be.
SOA (Service Oriented Architecture) is an architecture where:
An analogy is that: SOA is for systems what procedural programming is for code.
A service is simply an application providing one or more business functions in a way that fit in a SOA architecture.
The open standard based interfaces are typical:
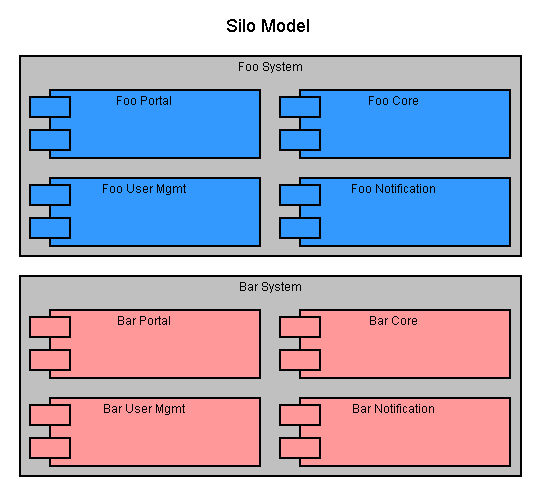
Traditional silo model:

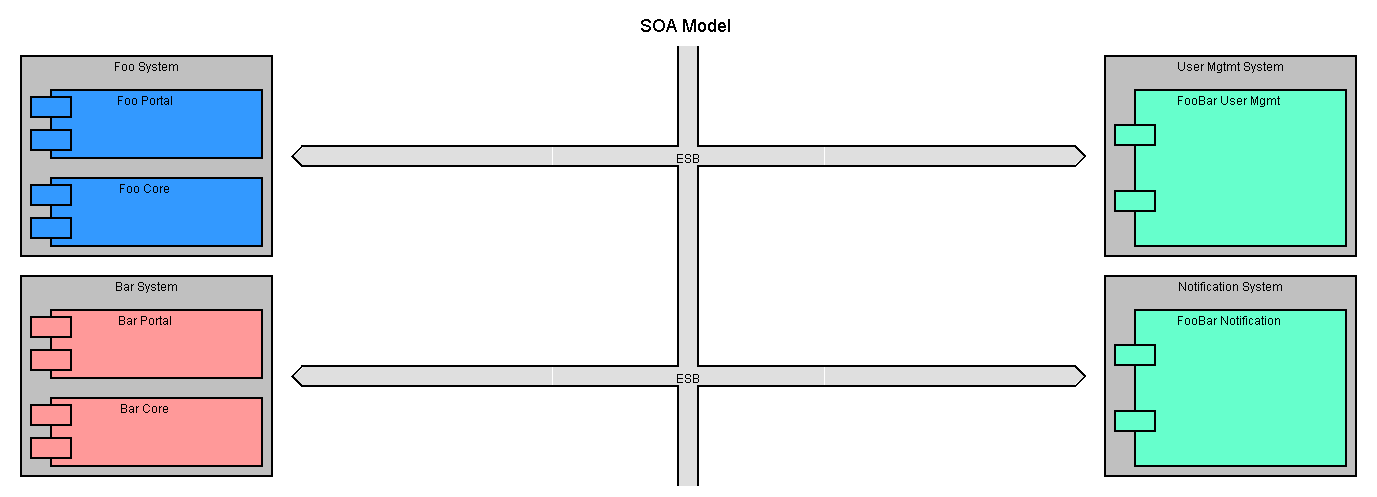
New SOA model:

In recent years the service concept has been supplemented with the micro-service concept.
In theory a micro-service is small standalone independent service that only provides a single business function.
The benefits of micro-services include:
In practice a micro-service often just means that the service has its own embedded web/application-server instead of being deployed on a big web/application-server.
It is important to distinguish between efficency and scalability:
Those two are somewhat independent:
| efficient | not efficient | |
| scalable | high performance very high performance with enough hardware |
high performance with enough hardware |
| not scalable | high performance | low performance |
There are two types of scalability:
Critical applications need to be available even in case of a system going down.
That requirement is achieved by introducing redundancy.
Two basic types of redundancy exists:
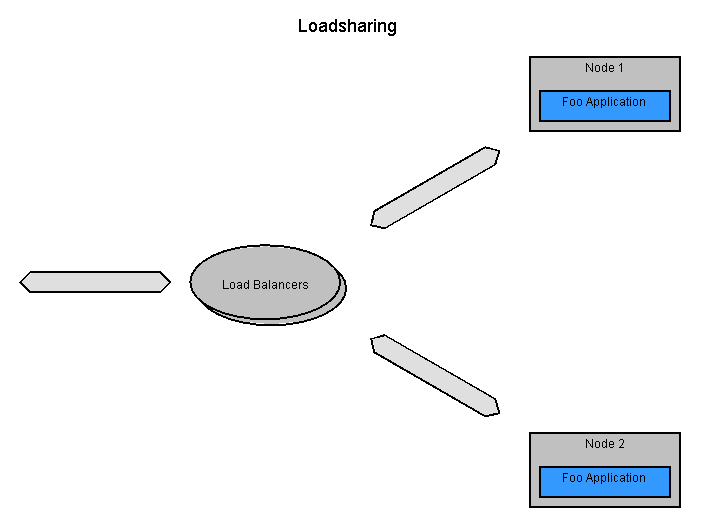
With load sharing multiple instances of the system is deployed and all of them actively process requests:

If one system goes down then the remaining systems just continue processing.
This requires a horizontal scalable system.
Load sharing is also known as active-active cluster.
Load sharing is common for stateless applications (web servers, app servers etc.).
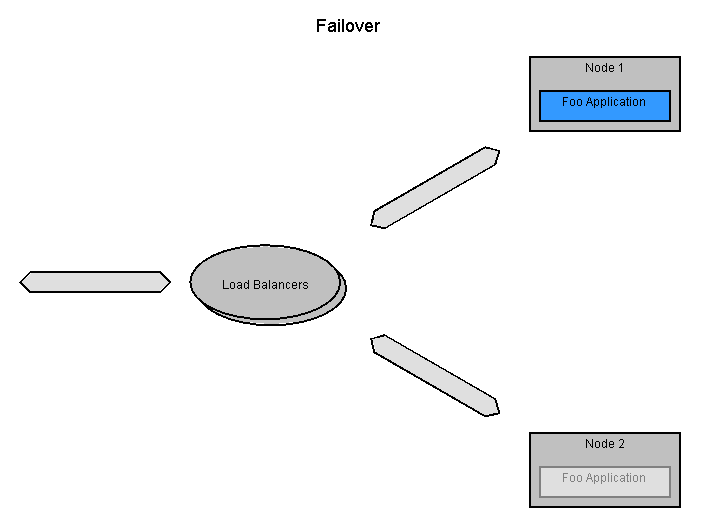
With failover multiple instances of the system is deployed but only one of them actively process requests - the rest are just standby:

If the active system goes down then one of the remaining systems take over processing.
Failover is also known as active-passive cluster.
Failover is common for stateful applications (database servers, message queue servers etc.).
For database topologies see here.
Some tech stacks are so common that they have become known by acronyms (and a few less common has been assigned acronyms as well for completeness):
*) Programming language is implicit given as JavaScript server-side and client-side..
**) Programming language is implicit given as Python server-side and JavaScript client-side.
Besides those then sometimes the term Microsoft stack is used for: Windows (operating system), IIS (web server), SQLServer (database), ASP.NET (server-side framework), C# (programming language).
The following articles provide additional information and/or example of application:
| Version | Date | Description |
|---|---|---|
| 1.0 | September 19th 2016 | Initial version based on multiple old articles on Eksperten.dk |
| 1.1 | October 8th 2016 | Add content overview |
| 1.2 | October 9th 2016 | Add SOA section |
| 1.3 | May 5th 2017 | Add HA section |
| 1.4 | July 6th 2017 | Add more descriptive text for layers |
| 1.5 | December 27th 2017 | Add section about classes |
| 1.6 | September 27th 2021 | Update micro-service description and add section about scalability |
| 1.7 | October 7th 2022 | Add common stack section |
See list of all articles here
Please send comments to Arne Vajhøj
I clearly prefer the second case, because: